Uizard transforms UI UX Mockup Generation with AI. Go from idea to interactive prototype fast. Stop wasting time, start building. Try Uizard free!
Why Uizard Is a Game-Changer in UI UX Mockup Generation
Alright, let’s talk.
You’re in Visual and Graphic Design.
Or maybe you just need mockups. Fast.
You know the drill.
Hours spent pushing pixels.
Endless revisions.
Sometimes, creative block just hits like a ton of bricks.
AI is everywhere now. Changing everything.
It’s shaking up industries.
Visual and Graphic Design is no different.
Specifically, the process of UI UX Mockup Generation.
This used to be a bottleneck.
Slow. Tedious.
Enter Uizard.
This isn’t just another tool.
It’s changing how people work.
It promises speed.
Efficiency.
Results.
Without the usual headache.
But does it actually deliver?
Can it really simplify something as detailed as UI UX Mockup Generation?
That’s what we’re digging into.
Let’s break it down.
Table of Contents
- What is Uizard?
- Key Features of Uizard for UI UX Mockup Generation
- Benefits of Using Uizard for Visual and Graphic Design
- Pricing & Plans
- Hands-On Experience / Use Cases
- Who Should Use Uizard?
- How to Make Money Using Uizard
- Limitations and Considerations
- Final Thoughts
- Frequently Asked Questions
What is Uizard?
Okay, straight up. What is Uizard?
It’s an AI-powered design tool.
Think of it as your co-pilot for building digital product designs.
Apps. Websites. All that stuff.
It takes ideas. Simple inputs.
And spits out actual design mockups.
Like, real visual representations.
Who’s it for?
Designers, obviously.
But also founders.
Product managers.
Marketers.
Anyone who needs to visualise a digital product idea quickly.
Maybe you’re not a design pro.
Got a sketch on a napkin?
A screenshot of an app you like?
A text description of what you want?
Uizard takes that and makes it a design.
Fast.
It’s built to skip the blank canvas problem.
It gets you from zero to a functional visual asset in minutes.
Instead of days.
That’s the promise.
Less friction. More creation.
It’s aimed at folks who need speed.
Teams iterating fast.
Individuals testing ideas.
People who need a starting point.
Or even a near-finished product.
Without the typical design software grind.
It uses AI to understand what you want.
Then it generates design components.
Lays them out.
Makes them editable.
Turns them into interactive prototypes.
Yeah, prototypes too.
It’s not just static images.
It’s about bringing ideas to life.
Early and often.
For anyone who deals with digital products.
It cuts out repetitive tasks.
Frees you up for the high-level stuff.
The strategic thinking.
The actual problem-solving.
Less time on the mechanics.
More time on the impact.
That’s the core idea behind Uizard.
Speed.
Access.
Automation for the tedious parts of design.
Especially for UI UX Mockup Generation.
Where getting a rough idea visualised is crucial.
Early in the process.
Before you invest major resources.
It’s a tool to accelerate that front end of design work.
Making it accessible.
And fast.
That’s Uizard in a nutshell.
An AI design assistant.
Focused on speed and ease of use.
For anyone needing digital product designs.
Especially for getting those initial mockups ready.
Quickly.
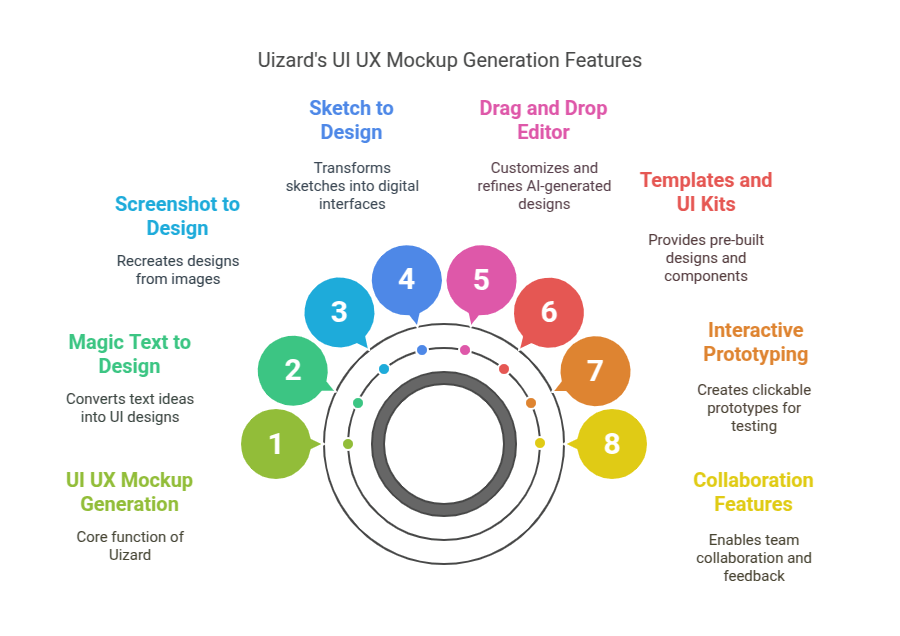
Key Features of Uizard for UI UX Mockup Generation

Okay, let’s get into the specifics.
What does Uizard actually *do*?
What are the features that make it a player for UI UX Mockup Generation?
- Magic Text to Design:
This is huge.
Got an idea? A written description?
Type it in.
“A mobile app screen for booking flights.”
“A website homepage for a coffee shop.”
Uizard reads your text.
Then it generates a design based on that text.
Like, actual UI components.
Laid out on a screen.
It’s not always perfect the first time.
But it’s a starting point.
Way faster than staring at a blank screen.
Or dragging and dropping every single button.
It kickstarts the process.
Gives you something concrete to work with.
Based purely on your words.
For UI UX Mockup Generation, this is gold.
You can iterate on concepts rapidly.
Test different layouts.
Just by changing the prompt.
Saves a tonne of time in the initial stages.
- Screenshot to Design:
This feature is pretty slick.
See an app screen you like?
A layout that works well?
Take a screenshot.
Upload it to Uizard.
Uizard analyses the image.
It identifies the UI elements.
Buttons, text fields, images, icons.
And it rebuilds it as an editable design project.
Not just an image.
Actual components you can move, change, delete.
This is amazing for inspiration.
Or for recreating existing interfaces.
Want to make a variation of a popular app?
Screenshot it.
Uizard gives you the base structure.
Then you customise it.
Faster than manually recreating everything.
Makes competitive analysis visual and actionable.
A powerful tool for benchmarking design patterns.
- Sketch to Design:
Remember that napkin sketch?
Or maybe a whiteboard drawing?
Uizard lets you upload a picture of it.
Yeah, your rough, hand-drawn wireframes.
The AI attempts to interpret them.
It converts your scribbles into digital UI components.
Buttons become buttons.
Boxes become input fields.
Lines become dividers.
This feature is incredible for speed.
You don’t need to be neat.
Just understandable.
Great for brainstorming sessions.
Quick client meetings.
Getting an idea from paper to pixel in minutes.
Without needing design software open during the initial sketch phase.
It respects the low-fidelity start.
Then blasts you into a high-fidelity potential.
- Drag and Drop Editor:
Once Uizard generates something, you’re not stuck.
It has a full-fledged editor.
Standard drag and drop.
Move things around.
Change text.
Resize elements.
Change colours.
Add components from a library.
This is where you refine the AI’s output.
Make it exactly what you want.
It’s intuitive.
Familiar if you’ve used other design tools.
The AI gives you the foundation.
The editor lets you build the house.
Essential for customisation and polish.
Ensures the final mockup is perfect.
- Templates and UI Kits:
Don’t want to start from scratch, even with AI?
Uizard has templates.
Pre-built screens.
Full app flows.
UI kits with standard components.
Buttons, forms, navigation bars.
These are professionally designed.
Follow best practices.
Great for beginners.
Or for when you need a specific type of screen fast.
Customise the templates.
Build your own designs using the kits.
Adds another layer of speed and flexibility.
You’re not reliant *only* on the AI generation.
You have standard tools too.
- Interactive Prototyping:
This isn’t just about static images.
You can link screens together.
Add navigation flows.
Turn your mockups into clickable prototypes.
Share them with stakeholders.
Test user journeys.
Get feedback on flow, not just look.
This is crucial for UX validation.
Makes the mockups functional.
Adds immense value beyond just visuals.
Helps sell the idea internally or externally.
- Collaboration Features:
Design isn’t usually a solo act.
Uizard supports team collaboration.
Share projects.
Work together in real-time.
Leave comments.
Manage versions.
Standard stuff for a modern design tool.
Important for agencies, product teams, etc.
Keeps everyone aligned.
Streamlines the feedback loop.
Those are the core capabilities.
Together, they create a powerful workflow.
Especially for getting those initial mockups done.
Super fast.
Whether you start with text, a screenshot, or a sketch.
Or even a template.
Uizard gets you past the blank page hurdle.
Then lets you refine and build on it.
It’s designed to save time.
Reduce effort.
And make UI UX Mockup Generation accessible.
Even if you’re not a hardcore designer.
Or if you are, and you just need to move faster.
Benefits of Using Uizard for Visual and Graphic Design
Okay, why bother with Uizard?
What are the actual upsides?
Especially if you’re in Visual and Graphic Design.
Or you just need mockups.
Massive Time Savings: This is the big one. The AI generation features cut out hours of work. Going from text to design, screenshot to design, or sketch to design isn’t just a neat trick. It’s a shortcut past the most time-consuming initial steps. Building a UI from scratch takes ages. Uizard gives you a foundation in minutes. This lets you spend time on polishing, iterating, and testing, not just building the basic structure.
Increased Efficiency: Less time on grunt work means you get more done. You can generate multiple variations quickly. Test different approaches. Present options to clients or teams faster. This speeds up the entire design process. From concept to approval, things move quicker. For agencies or busy product teams, this translates directly to throughput. More projects. Faster delivery.
Overcome Creative Blocks: Staring at a blank screen is tough. Sometimes you just need a spark. The AI generation provides that spark. A simple text prompt can give you a layout you hadn’t considered. Analyzing a screenshot can inspire a new component arrangement. It breaks the paralysis of choice and gives you something concrete to react to and improve.
Democratisation of Design: You don’t need to be a Figma or Sketch guru to use Uizard. The intuitive interface and AI assistance make design accessible. Founders can visualise their app ideas. Marketers can create mockups for landing pages. Product managers can draft UI flows. This reduces reliance on dedicated design resources for initial concepts. It empowers more people to contribute visually.
Faster Iteration: The ability to quickly generate designs and then easily edit them means you can iterate rapidly. Get feedback, make changes, generate another version. The feedback loop is tighter. You can explore more possibilities in less time. This leads to better final designs because you’ve had time to refine and test.
Better Communication: Showing is always better than telling. With Uizard, you can quickly turn abstract ideas into visual mockups. This clarifies communication with developers, stakeholders, and clients. Interactive prototypes make the user flow understandable. Reduces misunderstandings and rework later in the development cycle.
Cost-Effective: For freelancers or small businesses, hiring a designer for every small mockup can be expensive. Uizard provides a powerful tool at a subscription cost, which can be significantly lower than hourly design rates. It enables you to handle more design tasks in-house.
Focus on High-Value Tasks: By automating the initial layout and component placement, Uizard frees up designers to focus on the more complex, strategic, and creative aspects of design. The things AI can’t do yet. Like deep user empathy, complex interaction design, or brand strategy.
These benefits stack up.
They point to a tool that doesn’t just make things a little bit easier.
It fundamentally changes the workflow.
Especially for UI UX Mockup Generation.
It makes it faster, more accessible, and more collaborative.
That’s a significant advantage.
In a world that demands speed and efficiency.
Uizard delivers tools to achieve exactly that.
Pricing & Plans

Okay, let’s talk money.
What does Uizard cost?
Is there a free option?
Yes, there is a free plan.
It’s a great way to try it out.
See if the AI features actually work for you.
The free plan gives you limited projects.
Limited AI generations per month.
Basic features.
Enough to kick the tires.
To see the magic text/screenshot/sketch in action.
Good for occasional use or personal projects.
If you’re serious about using Uizard for work…
For clients, for your business.
You’ll likely need a paid plan.
They have different tiers.
Usually, Pro and Business.
Pricing varies, check their site for current details.
The Pro plan unlocks more projects.
More AI generations per month.
Access to more templates and UI kits.
Export options.
Collaboration features usually start here.
The Business plan is for larger teams.
More users.
Potentially dedicated support.
Higher limits on everything.
How does this compare to alternatives?
Traditional design tools like Figma, Sketch, Adobe XD…
They often have free tiers too.
But their core value is the manual design process.
You’re paying for the robust editor, the collaboration, the integrations.
Uizard’s price is partly for the AI magic.
The ability to generate designs fast.
Other AI design tools exist.
Some are niche.
Some are text-to-image generators not specific to UI.
Uizard is focused specifically on UI/UX.
Its direct competitors would be other AI mockup tools.
Pricing is usually competitive within that niche.
Is it worth the money?
That depends on how much time it saves you.
If Uizard cuts down your mockup time by 50%…
Or lets you take on more projects…
The subscription cost is probably negligible.
For a freelancer charging by the hour…
Faster work means more projects accepted.
Or more profit per project.
For a business, it means faster time to market.
More effective communication.
Reduced design bottlenecks.
Look at the paid plans as an investment.
An investment in speed.
In efficiency.
In getting more design work done.
With less manual effort.
The free plan is your low-risk entry point.
Test it.
See if the AI generation fits your workflow.
If it does, the paid plans offer the scale and features you’ll need.
The value comes from the time saved.
And the access to powerful AI features.
That’s where you justify the cost.
Hands-On Experience / Use Cases
Okay, enough theory.
What’s it actually *like* to use Uizard?
Let’s run through a scenario.
Say I need a quick mockup for a new feature.
A simple sign-up flow for a mobile app.
Instead of opening Figma, drawing boxes, adding text fields…
I open Uizard.
I choose “Text to Design”.
I type something like:
“A mobile sign-up flow with three screens. First screen: welcome message, email input, password input, sign-up button. Second screen: profile details, name input, profile picture upload, next button. Third screen: success message, go to dashboard button.”
I hit generate.
Uizard thinks for a bit.
Then boom.
Three screens appear.
With components laid out.
It might not be perfect.
Maybe the button is too small.
The spacing is off.
But the structure is there.
The right components are on the right screens.
Now I jump into the editor.
I resize the button.
Adjust the padding.
Change the text on the labels.
Maybe I want the profile picture upload to be a circle, not a square.
Easy to change.
I can link the screens together.
Make the sign-up button go to the second screen.
The next button go to the third.
Now I have a clickable prototype.
In maybe 15-20 minutes total.
Starting from just a text description.
Compare that to building those screens manually.
Even if you’re fast, it takes longer.
Dragging, aligning, naming layers…
The AI skip-starts the most tedious part.
Another use case: Client brings you a screenshot.
“Make our app look like this, but with our branding.”
Upload the screenshot to Uizard.
It converts it to an editable design.
Now you have the structure.
Change the colours to the client’s brand guide.
Swap out fonts.
Replace images.
Modify components.
Again, way faster than rebuilding from scratch.
Or brainstorming sessions.
Sketch ideas on a whiteboard.
Snap a photo.
Upload to Uizard.
See the raw ideas turn into digital wireframes.
Ready for immediate refinement.
It keeps the energy high.
Doesn’t let the need for digital tools slow down the creative flow.
The usability? It’s pretty straightforward.
If you’ve used Canva or similar drag-and-drop tools, you’ll pick it up fast.
The AI features are guided workflows.
Upload, type, click.
The results are usually a good starting point.
Sometimes, the AI gets it wrong.
Misinterprets a sketch.
Creates a weird layout from text.
That’s where the editor comes in.
You fix it.
It’s a partnership between you and the AI.
The AI does the heavy lifting of generation.
You do the finessing and final touches.
Overall, the experience is about speed and getting past the initial inertia.
For UI UX Mockup Generation, that’s a game-changer.
It feels like cheating, honestly.
In a good way.
Less time struggling with the tool.
More time focused on the design problem.
Who Should Use Uizard?

Alright, who actually needs this thing?
Uizard isn’t for everyone.
But for certain people and teams, it’s a powerful fit.
Freelance Designers: You charge by project or hour. Speed is money. Uizard helps you crank out mockups faster. Take on more clients. Increase your hourly rate effectively. Reduces repetitive work.
Product Managers: You have ideas for features. You need to communicate them visually to your team (designers, developers) and stakeholders. You don’t have hours to spend in complex design software. Uizard lets you generate a visual representation quickly. Get feedback. Speed up the ideation phase.
Startup Founders: Got an app idea? Need to show investors or potential customers what it looks like? Uizard helps you create a realistic-looking mockup and even a clickable prototype. Without hiring a designer full-time immediately. Validate your concept visually and cheaply.
Marketers: Need mockups for landing pages? Ads? Email layouts? Uizard can help visualise these quickly. Test different visual concepts before development. Great for marketing funnels that require custom page designs.
Small Business Owners: Need a simple website design concept? Or an app to help your business? Uizard lets you play with layouts and ideas without a huge design budget. Get a solid visual brief ready for a developer or designer later.
Students Learning UI/UX: Uizard is a less intimidating entry point than professional design tools. You can learn basic layout and prototyping concepts using its simpler interface. The AI helps bridge the gap from idea to visual.
Agencies (Non-Design Roles): Account managers, project managers, sales teams in agencies. They can use Uizard to quickly mock up concepts for proposals or internal discussions. Get client ideas visualised on the fly during meetings. Reduces reliance on the design team for quick, low-fidelity visuals.
Developers: Sometimes, you need a simple UI idea visualised to start coding. Or to propose a UI change. Uizard can help generate a quick visual representation without needing design skills. Get alignment on the interface before writing code.
Basically, anyone who needs to generate UI UX mockups quickly and doesn’t want to start from scratch every time.
If you live and breathe pixel-perfect, complex UI design with bespoke components and intricate design systems…
Uizard might be too simplistic as your *only* tool.
But as a starting point?
As a way to rapid prototype?
To quickly visualise ideas?
It’s incredibly valuable.
It’s for people who value speed, accessibility, and getting ideas visualised fast.
Rather than spending hours on the basic scaffolding.
It serves a broad audience beyond just traditional designers.
Making design more collaborative and faster for everyone involved in product development.
If that sounds like you or your team, Uizard is worth looking at.
How to Make Money Using Uizard
Alright, let’s talk dollars.
Can you actually earn money with Uizard?
Yes, absolutely.
It’s a tool that boosts efficiency.
Efficiency can be directly converted into revenue.
Here’s how:
- Offer Rapid Mockup Services:
Market yourself as someone who provides super-fast UI UX mockups.
Charge clients for quick visualisations of their ideas.
Founders, product managers, small businesses often need this.
They don’t need a full design system built.
Just to see their concept on a screen.
Uizard lets you deliver this service much faster than competitors using traditional tools.
You can charge a premium for speed.
Or take on more clients because your turnaround is quicker.
- Create Clickable Prototypes for Clients:
Beyond static images, Uizard lets you create interactive prototypes.
Offer this as a service.
Help clients test user flows.
Present interactive concepts to stakeholders or potential users.
This adds significant value.
You can charge more for an interactive deliverable than just static images.
Especially valuable for startups seeking funding.
Or teams getting user feedback early.
- Sell Templates or UI Kits:
If you get good with Uizard, you can create your own high-quality templates or UI kits *within* the platform.
Uizard might have a marketplace or you can sell them on other platforms (check their terms).
Designers and businesses using Uizard might buy pre-made assets to save time.
This is a passive income stream once the template is built.
- Increase Efficiency for Existing Design Work:
If you’re already a designer, use Uizard to speed up your workflow.
Spend less time on the initial wireframing and basic layout.
More time on polishing, user research, complex interactions.
This means you complete projects faster.
Charge the same rate but finish quicker = higher effective hourly rate.
Or take on more projects in the same amount of time.
More output directly equals more income.
- Offer UI/UX Consultation with Visuals:
Combine your design knowledge with Uizard’s speed.
Offer consulting services where you rapidly visualise recommendations during meetings.
“Okay, for that flow, we could do this…” (Generate mockup in Uizard while talking).
This is incredibly powerful for demonstrating value live.
Makes your consultations more concrete and actionable.
You charge for your expertise, enhanced by rapid visualisation capability.
- Build and Sell UI UX Assets:
Use Uizard to quickly build out collections of UI components or full screen flows.
Export them (if your plan allows) in formats usable in other tools or development.
Package and sell these asset packs.
Could be specific types of forms, dashboards, e-commerce flows.
Leverage Uizard’s generation speed to create a large volume of diverse assets quickly.
Think of Uizard as a force multiplier.
It doesn’t do the whole job for you.
But it takes a huge chunk off the front end.
Especially the tedious, repetitive stuff in UI UX Mockup Generation.
That saved time and effort can be reinvested.
Into getting more clients.
Offering faster services.
Building more products or assets.
It makes your design process more competitive on speed and price.
That directly translates to earning potential.
The key is to market the speed and efficiency that Uizard enables.
Sell the outcome: faster visualisations, quicker validation, reduced cost/time to get a concept seen.
That’s where the money is.
Limitations and Considerations
Okay, let’s keep it real.
Uizard isn’t perfect.
No tool is.
Especially AI tools, which are still evolving.
What are the downsides or things to watch out for?
Accuracy Isn’t 100%: The AI generation features are impressive. But they aren’t magic. Text prompts can be misinterpreted. Sketches can be read incorrectly. Screenshots might not convert perfectly every time. You will almost always need to edit the AI’s output. It’s a starting point, not usually the final product. Don’t expect to type a paragraph and get a pixel-perfect, ready-to-code design.
Less Control Than Dedicated Tools: While the editor is good, it’s not as deep or flexible as a tool like Figma. Complex component states, intricate animations, advanced auto-layout features might be limited or missing. If you need a high-fidelity prototype with complex interactions, you might still need to move the design to a different tool later.
AI Bias and Generic Outputs: AI learns from data. If the data is biased, the outputs can be too. Designs might look similar or rely on common patterns. Getting something truly unique and innovative might require significant manual editing after generation. It’s great for standard UIs, less so for groundbreaking visual design.
Learning Curve (Still): While simpler than professional design software, there’s still a learning curve to master Uizard. Understanding how to phrase prompts for best results, how the editor works, and how to use the AI features effectively takes time and practice.
Reliance on Internet: Uizard is a web-based tool. You need an internet connection to use it. Not ideal if you need to work offline.
Subscription Cost for Full Features: As mentioned, the free plan is limited. Accessing the features that provide real value (more generations, projects, collaboration) requires a paid subscription. This is an ongoing cost.
Not a Replacement for Design Skill: Uizard is a tool. It won’t make you a great designer if you don’t understand design principles. You still need to know about layout, typography, colour theory, and most importantly, user experience. The AI builds the structure, but you need the knowledge to make it good.
Security/Privacy: Like any cloud tool, consider the security and privacy of your designs, especially sensitive client projects. Review their terms of service regarding data handling.
These aren’t necessarily dealbreakers.
But they are important considerations.
Uizard is a powerful *assistant*.
It speeds things up dramatically.
It lowers the barrier to entry.
But it doesn’t replace the designer’s brain or the need for manual refinement.
Know its strengths (rapid generation, accessibility) and its weaknesses (ultimate control, guaranteed perfection).
Manage your expectations accordingly.
Use it for what it’s best at: getting from idea to editable mockup fast.
Then use the editor or even export to another tool for the final polish if needed.
It fits best in a workflow where speed and iteration are key.
Where getting a visual concept out is more important initially than pixel perfection.
Final Thoughts
So, is Uizard worth it?
For UI UX Mockup Generation, it’s a definite yes.
It changes the game.
The ability to go from text, sketch, or screenshot to an editable design in minutes is powerful.
It cuts out the most tedious part of the design process.
It frees you up to focus on the actual design problems.
The user experience.
The flow.
The details that matter.
Not just dragging shapes around.
It makes design more accessible.
Empowering non-designers to contribute visual ideas.
And allowing designers to move at lightning speed in the early stages.
The editor is capable enough for many tasks.
The prototyping adds real value.
The collaboration features make teamwork smoother.
Yes, it has limitations.
The AI isn’t always perfect.
You still need design skills to make things *good*.
And it’s not a full replacement for deep, complex design tools in every scenario.
But for its core purpose – rapid UI UX Mockup Generation – it excels.
It saves time.
It removes friction.
It helps overcome creative hurdles.
It’s an investment in speed and efficiency.
If you regularly need to visualise digital product interfaces…
For clients, for your team, for yourself…
Uizard is a tool you should seriously consider.
It will make you faster.
More productive.
And let you focus on the high-impact parts of design.
My recommendation?
Start with the free plan.
Test those AI generation features.
See how much time it saves you on a real project.
If it clicks with your workflow, upgrade to a paid plan.
The return on investment in saved time is likely huge.
Stop building every basic screen from scratch.
Let Uizard do the heavy lifting.
You handle the smart stuff.
That’s the smart way to do UI UX Mockup Generation in 2024.
Visit the official Uizard website
Frequently Asked Questions
1. What is Uizard used for?
Uizard is an AI-powered design tool primarily used for creating digital product mockups and prototypes. It helps users quickly generate user interfaces (UI) for websites and mobile apps using text descriptions, screenshots, or hand-drawn sketches.
2. Is Uizard free?
Uizard offers a free plan with limited features, projects, and AI generations per month. They also have paid subscription plans (Pro and Business) that unlock more capabilities, higher limits, and advanced features like collaboration and full export options.
3. How does Uizard compare to other AI tools?
Uizard is specifically focused on UI/UX design and mockup generation. While other AI tools might generate general images or code, Uizard is tailored to creating editable user interface designs and interactive prototypes, setting it apart from broader AI image generators.
4. Can beginners use Uizard?
Yes, Uizard is designed to be user-friendly, making it accessible for beginners. Its intuitive drag-and-drop editor and AI generation features simplify the design process, allowing individuals without extensive design experience to create mockups quickly.
5. Does the content created by Uizard meet quality and optimization standards?
The designs generated by Uizard provide a functional starting point based on common UI patterns. The quality is good for mockups and rapid prototyping. For production-ready assets or pixel-perfect optimization, manual refinement using Uizard’s editor or exporting to a dedicated design tool may be necessary.
6. Can I make money with Uizard?
Absolutely. You can make money by offering rapid mockup and prototyping services, creating and selling Uizard templates or UI kits, increasing your efficiency on existing design projects to take on more work, or offering design consultation services enhanced by Uizard’s speed.