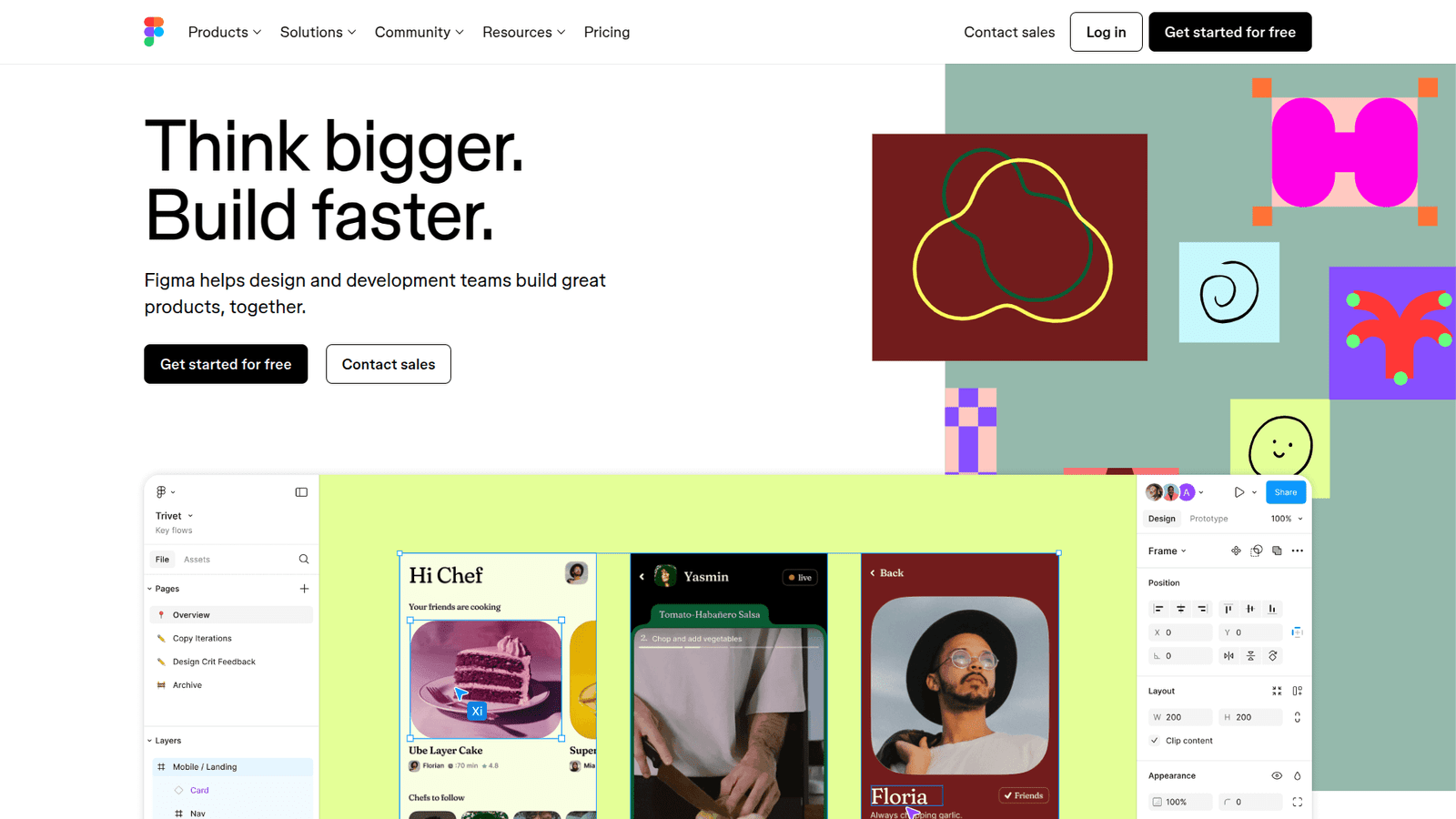
Figma supercharges your UI UX Mockup Generation workflow. Get pro-level designs faster, cheaper, and easier. Stop wasting time, start creating! Try Figma today.
Why Figma Is a Game-Changer in UI UX Mockup Generation
Okay, let’s talk turkey.
You’re in Visual and Graphic Design.
You know the drill.
Hours spent clicking, dragging, tweaking.
Trying to get that perfect UI UX Mockup Generation done.
It’s a grind, right?
Especially with everyone talking about AI these days.
You see folks automating stuff.
Getting more done with less effort.
And you wonder… is there a tool for *this*?
For the messy, sometimes painful process of turning an idea into a visual mockup?
Yeah, there is. And it’s called Figma.
If you’re not using it, you’re likely leaving time, money, and sanity on the table.
Let’s break it down.
Table of Contents
- What is Figma?
- Key Features of Figma for UI UX Mockup Generation
- Benefits of Using Figma for Visual and Graphic Design
- Pricing & Plans
- Hands-On Experience / Use Cases
- Who Should Use Figma?
- How to Make Money Using Figma
- Limitations and Considerations
- Final Thoughts
- Frequently Asked Questions
What is Figma?
So, what is this thing?
Figma is a design tool. Pure and simple.
But it’s not like the old-school stuff you might be used to.
It lives in your browser. Or you can get a desktop app.
Think of it as a central hub.
For designing, prototyping, and collaborating.
It’s built for teams, yeah. But it’s also a beast for solo operators.
It lets you create interfaces. Websites, apps, all that jazz.
And crucially, it helps with UI UX Mockup Generation.
That’s the big one for us today.
You can whip up visual representations of your ideas.
Fast.
It’s aimed at designers, product managers, writers, even marketers who need to give feedback.
Anyone who touches the visual part of a digital product.
It bridges the gap between ideas and actual code.
Making the whole process smoother.
Less back and forth. More getting things done.
No more “send me the latest version of the file.”
Everyone’s on the same page. Literally.
It’s become the industry standard for a reason.
Because it makes designing easier.
Especially when you need to generate mockups quickly and accurately.
It’s a powerhouse for turning wireframes into polished visuals.
Or taking a rough sketch and making it look like a real app screen.
That’s the core of it. A powerful, collaborative design tool.
Built for the way we work today.
Which usually involves a lot of back and forth.
And needing things yesterday.
Figma helps you meet those demands.
Without pulling your hair out.
It’s the foundation for building visual products efficiently.
Whether you’re building the next big app or just mocking up a landing page.
Figma is your friend.
It helps you visualize complex interactions.
Test different layouts.
And get feedback before you build the real thing.
Saving you time and money down the line.
That’s the real power.
It reduces the guesswork.
And lets you iterate faster.
Getting to the final design quicker.
That’s what Figma is all about.
Key Features of Figma for UI UX Mockup Generation
Alright, let’s get into the nitty-gritty.
What does Figma actually *do* that helps with UI UX Mockup Generation?
Plenty.
- Real-Time Collaboration:
This is massive.
Remember emailing files back and forth?
Dealing with different versions?
“Is this the latest one?”
Nightmare fuel.
Figma is cloud-based. Everyone is in the same file. At the same time.
You see cursors moving. You see changes happening live.
This makes feedback instant. Iteration rapid.
Getting sign-off on mockups is way faster.
No more waiting hours (or days) for someone to download, open, review, and send back comments.
They just jump in the file with you. Leave comments directly on the canvas.
Huge time saver. Cuts down miscommunication.
Essential for agile teams. Or just anyone who hates waiting.
- Vector Networks:
Okay, sounds techy, but stick with me.
Traditional vector tools have limitations on how points connect.
Figma’s vector networks are more flexible.
You can draw complex shapes and illustrations more intuitively.
This might not sound like a direct mockup thing.
But think about custom icons. Logos. Unique UI elements.
Being able to create these inside the same tool is clutch.
No need to jump between software.
Keeps everything in one place.
Adds polish and uniqueness to your mockups.
Makes those custom illustrations easier to drop in.
Resulting in higher quality visuals.
- Components and Variants:
This is gold for consistency and speed.
Think of components as reusable elements.
A button. An input field. A navigation bar.
You design it once as a ‘master component’.
Then you use instances of it everywhere in your design.
Need to change the button color? Change the master.
Every instance updates automatically.
Variants take this further.
One component can have different states.
A button could be ‘default’, ‘hover’, ‘pressed’, ‘disabled’.
You define the variants once.
Then in your mockups, you just select the state you need from a dropdown.
Building complex UIs becomes modular.
Super fast to build screens using existing components.
Ensures visual consistency across your entire project.
Saves untold hours on repetitive tasks.
Makes design systems manageable.
- Prototyping:
Mockups aren’t just static images anymore.
Figma lets you connect screens.
Add interactions like ‘OnClick’, ‘OnHover’, ‘After Delay’.
Create simple animations and transitions.
You can turn your static mockups into interactive prototypes.
This is crucial for testing.
Letting stakeholders (or users) click through the flow.
It brings the design to life.
Helps identify usability issues early.
Gets better feedback than just looking at flat images.
You can share a single link. People click through the prototype.
Provides a much richer experience of the intended product.
Massively improves communication with developers and clients.
They see how things are supposed to work.
Less guessing involved.
Leads to a better final product.
- Auto Layout:
This feature is a godsend.
Imagine grouping elements.
Like a button with an icon and text.
With Auto Layout, you group them, set padding, spacing, alignment.
Now, change the text in the button. The button resizes automatically.
Add another item to a list? The layout adjusts itself.
It behaves like web design constraints.
Makes designing responsive interfaces way easier.
Building dynamic layouts that adapt.
Saves you manually moving everything around every time you make a text change or add an element.
Speeds up mockup creation dramatically.
Keeps layouts clean and consistent.
Feels like you’re building with smart blocks.
Essential for creating flexible, robust mockups.
- Plugins:
Figma has a huge community and marketplace for plugins.
Need Lorem Ipsum text? There’s a plugin.
Need stock photos? There’s a plugin.
Need to generate complex data tables? There’s a plugin.
Many plugins specifically target mockup generation.
Populating designs with realistic data.
Generating waves or complex shapes.
Organizing your layers.
These extend Figma’s core functionality.
Automate repetitive tasks.
Bring external services directly into your workflow.
Adds immense power and flexibility.
Tailor the tool to your specific needs.
Makes complex tasks simple clicks.
Another big win for efficiency in mockup creation.
That’s a solid list of features right there.
Each one chipping away at the pain points of UI UX Mockup Generation.
Making it faster, more collaborative, and higher quality.
These features combine to create a workflow that’s just… better.
Less friction, more flow.
Leading to better results, faster.
Benefits of Using Figma for Visual and Graphic Design

Okay, so we know the features.
What are the actual benefits?
How does this tool make life easier for someone in Visual and Graphic Design, specifically focusing on UI UX Mockup Generation?
Let’s break it down.
Massive Time Savings: This is probably the biggest one. The features we talked about – collaboration, components, auto layout, plugins – they all stack up to save you time. Hours you used to spend aligning pixels, copying and pasting, managing file versions. That time is now freed up. You can generate mockups significantly faster. This means you can take on more projects, meet tighter deadlines, or just have more time for… you know, life.
Improved Collaboration: Design isn’t done in a vacuum. You work with clients, developers, product managers, other designers. Figma puts everyone in the same virtual room. Feedback is live and contextual. No more confusing email chains or misinterpreted annotations on static images. This leads to fewer revisions and a smoother workflow.
Enhanced Consistency: Using components and shared styles ensures your mockups are visually consistent. This is critical for building professional products. It prevents those little inconsistencies that make a design look sloppy. Your buttons, fonts, colors, spacing – all stay uniform across dozens or even hundreds of screens.
Better Prototyping: Showing is better than telling. Interactive prototypes let stakeholders experience the flow of the product. This leads to more meaningful feedback and helps catch usability issues early in the design phase, before development starts. Fixing design issues is cheap. Fixing code is expensive.
Accessibility and Platform Independence: Since Figma is browser-based, you can access your work from anywhere, on any operating system. Mac, Windows, Linux, even a Chromebook. As long as you have internet, you’re good to go. No need for expensive software licenses tied to specific machines.
Scalability: Whether you’re a solo designer or part of a massive organization, Figma scales with you. Its features support small projects and complex design systems for enterprise-level products. The file structure, version history, and organization tools handle complexity gracefully.
Strong Community and Resources: Figma has a huge, active community. Tons of tutorials, templates, plugins, and forums. If you get stuck, help is readily available. This reduces the learning curve and provides a wealth of resources to draw upon.
Version History: Ever mess up a file and wish you could go back? Figma automatically saves versions of your work. You can see who made changes and when. Restore to a previous state with ease. Lifesaver.
These benefits aren’t just nice-to-haves. They translate directly into better work, less stress, and more productivity. For UI UX Mockup Generation, it means getting from idea to presentation-ready visual faster and with higher quality. It lets you focus on the creative problem-solving, not wrestling with the tool.
It’s about working smarter. Getting more results from the effort you put in. That’s the real benefit.
Pricing & Plans
Okay, let’s talk money.
Is Figma going to break the bank?
Good news: there’s a free plan.
The **Starter plan** is free.
It’s surprisingly generous.
You get unlimited drafts.
Up to 3 Figma files.
Unlimited viewers.
1 team project.
Basic version history.
This is more than enough to get started.
To learn the tool.
To handle small personal projects.
Or mock up ideas without paying a dime.
It’s a great way to kick the tires.
And for many freelance or hobbyist designers, it might be all you need.
If you get serious, or work with teams, you’ll look at the paid plans.
The **Professional plan** is where most serious users land.
It’s billed per editor, per month.
Typically around $12-15 per editor/month when billed annually.
What do you get?
Unlimited Figma files.
Unlimited team projects.
Unlimited version history.
Team libraries (for components, styles).
Advanced prototyping features.
Private projects.
This plan is crucial for collaboration.
For building design systems.
For businesses and agencies.
The team libraries feature alone is worth it for efficiency.
Ensuring everyone uses the same approved components and styles.
Then there’s the **Organization plan**.
For larger companies.
More advanced features like single sign-on (SSO).
Centralized file management.
Design system analytics.
Branching and merging (like code repositories).
This is for big teams who need tight control and advanced workflow features.
It costs more, naturally. Billed annually per editor.
How does it compare to alternatives?
Tools like Sketch (Mac only) or Adobe XD have different pricing models.
Sketch is a one-time purchase, but updates require a subscription. It lacks native real-time co-editing like Figma.
Adobe XD is part of the Creative Cloud subscription. Can be expensive if you only need XD. Has co-editing but some argue Figma’s is smoother.
Compared to other design software, Figma’s subscription model is competitive.
Especially considering the value you get from collaboration and features like Auto Layout and Variants.
The free plan is a huge advantage for individuals or small projects.
It lets you get skilled with the tool without upfront cost.
Then scale up as your needs and projects grow.
For dedicated UI UX Mockup Generation, the paid plans unlock features that save so much time, they quickly pay for themselves.
Think about how much time you save using components.
Or how much clearer communication is with real-time collaboration.
That efficiency translates into money saved or earned.
So while there’s a cost for the pro features, the ROI for active users is high.
Start free. See if it fits. Then upgrade when you hit the limits or need the team features.
Simple.
Hands-On Experience / Use Cases

Alright, let’s talk about actually using Figma for UI UX Mockup Generation.
What does it look like in practice?
Let’s say I need to mock up a new mobile app screen.
Maybe a user profile page.
First, I open Figma. Create a new file.
Choose a frame size – iPhone 14, for example.
I can start with a blank canvas.
Or, if I’ve built a design system (which you should, using components!), I drag in existing elements.
A header component. A profile picture component. Input fields for name, bio, etc.
Buttons for ‘Edit Profile’ or ‘Settings’.
I drop these onto the frame.
Use Auto Layout to arrange them vertically. Set the spacing.
If I decide to add a new field, like ‘Location’, I just add it to the Auto Layout group. Everything shifts down automatically. No manual repositioning.
Need to show a different state? Maybe the ‘Edit Profile’ screen?
I duplicate the frame.
Change the input fields to editable states (if using variants).
Add a ‘Save’ button.
Connect the ‘Edit Profile’ button on the first screen to the second screen using the Prototype tab. Set the interaction – say, ‘On Tap’, ‘Navigate to’, ‘Slide in’.
Boom. Basic prototype.
Want feedback? I click the ‘Share’ button.
Generate a link. Set permissions (can view, can edit).
Send the link to the client or team.
They open the link in their browser.
They see the design.
They can click around if it’s a prototype.
They can leave comments directly on the elements.
“Maybe the profile picture should be bigger?”
“Can we add a ‘Website’ field?”
I see their comments appear in real-time.
I can respond. Make changes.
They see the changes happen as I make them.
Compare this to sending a static image.
Getting an email back with written notes.
Trying to figure out exactly which element they’re talking about.
Redoing the design. Exporting a new image. Sending it back.
It’s night and day.
Another use case: client presentation.
Instead of a static PDF, I share the interactive prototype.
Walk them through the user flow.
It’s much more engaging.
They get a real feel for the product.
Increases confidence. Reduces ambiguity.
Developers can inspect the design file directly.
Get measurements, specs, export assets.
Everything they need is right there.
Less back and forth asking “what’s the padding here?”
Using plugins, I can populate the profile fields with realistic names and details instantly.
Makes the mockup feel more real.
Avoids that generic “Lorem Ipsum” look.
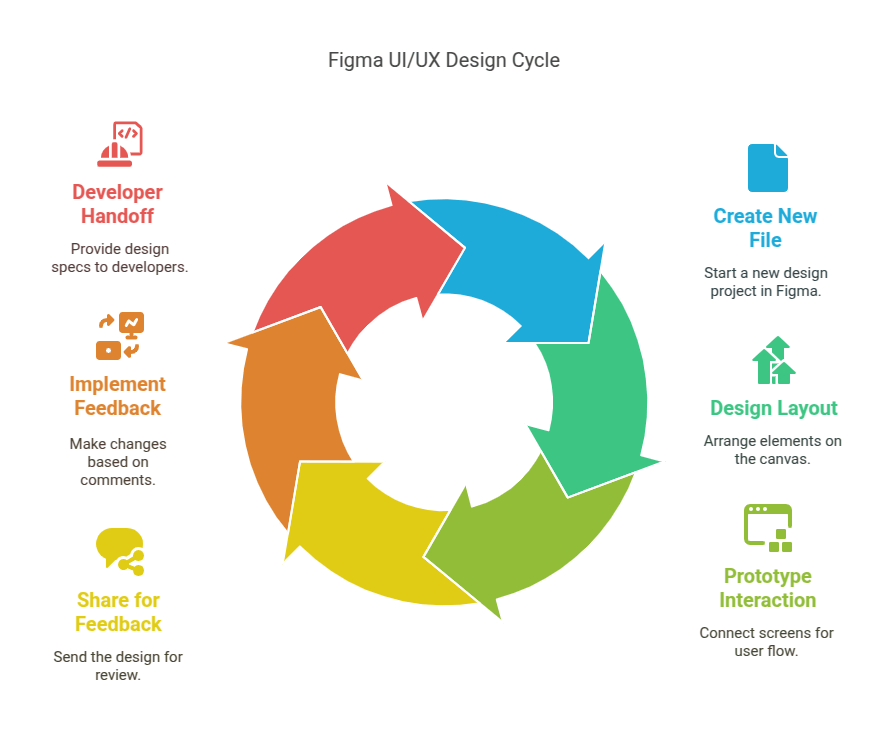
These hands-on uses show how Figma streamlines UI UX Mockup Generation from start to finish.
From initial layout to interactive prototype to developer handoff.
It’s a connected workflow.
Cutting out steps.
Reducing errors.
Making the whole process feel less like a chore and more… efficient.
That’s the magic.
It’s not just a design tool; it’s a workflow tool.
Optimized for modern design and collaboration needs.
Especially when you’re focused on getting those UI UX mockups done right and done fast.
It just works better.
Who Should Use Figma?
Who is Figma actually for?
If you’re doing any kind of UI UX Mockup Generation, it’s probably for you.
Let’s break it down by role:
UI/UX Designers: This is the core audience. Figma is purpose-built for creating interfaces. From wireframes to high-fidelity mockups and prototypes. If this is your job, you should be using it. Or at least know how to use it. It’s an industry standard.
Graphic Designers: While not its primary focus, graphic designers working on branding, illustrations, icons, or other visual assets that need to be integrated into a digital product will find Figma useful. Especially with its vector tools and ability to share assets easily.
Product Managers: PMs often need to visualize features, create flows, and provide feedback on designs. Figma’s viewing and commenting features are perfect for this. They don’t need to be design experts to understand and interact with the mockups.
Developers: Figma’s Inspect tab is a dream for developers. They can get CSS, iOS, and Android code snippets, export assets, and understand spacing and measurements without needing separate spec docs. It simplifies the handoff process immensely.
Marketers: Need to mock up a landing page? Create visuals for ads based on UI elements? Figma can help. Its ease of use for simple layouts and access to design system components means marketers can create on-brand visuals faster, sometimes without needing a designer for every little thing.
Content Writers/Strategists: Writers who collaborate on interfaces or content structure can use Figma to see how their words fit into the actual layout. Commenting directly on the mockup helps ensure the copy aligns with the design and user flow.
Agencies: For agencies working with multiple clients, managing projects and collaborating efficiently is key. Figma’s team features, shared libraries, and client-friendly sharing options make it an excellent choice for agency workflows.
Startups: Fast-paced environments need tools that keep up. Figma allows startups to iterate quickly, get feedback rapidly, and maintain design consistency as the product evolves. The free tier is great for early stages.
Freelancers: The free tier and affordable Professional tier make Figma accessible for solo designers. It provides powerful features without a huge upfront investment. The ability to share prototypes and get feedback easily impresses clients.
Students and Educators: Figma is free for students and educators, offering full Professional features. This makes it the go-to tool for design education.
Basically, if your work involves creating, reviewing, or implementing digital interfaces, Figma is a tool you should look at.
It’s not just for the hardcore UI/UX specialist.
Anyone who benefits from visualizing ideas or collaborating on visual projects will find value.
Especially if you want to make your UI UX Mockup Generation process smoother and more effective.
It empowers different roles to interact with the design process.
Breaking down silos.
Leading to better communication and ultimately, better products.
So, yeah, chances are, if you’re reading this, Figma is likely relevant to your work.
How to Make Money Using Figma

Okay, let’s get down to brass tacks.
How can you actually pocket some cash using Figma?
It’s not just a tool you pay for; it’s a tool that helps you earn.
Especially if you’re focusing on UI UX Mockup Generation.
Here are a few ways:
- Offer UI/UX Design Services:
This is the most obvious.
Businesses, big and small, constantly need websites and apps designed.
Figma is the standard tool for this now.
Being proficient in Figma is a must-have skill listed in job descriptions and freelance gigs.
You use Figma to create the wireframes, mockups, and prototypes clients need.
Your efficiency with Figma directly impacts your earning potential.
Faster mockups mean you can take on more projects.
Better collaboration leads to happier clients and repeat business.
Charge for project work: fixed price per project or hourly rates.
Your expertise in creating polished, functional UI UX Mockup Generation using Figma is the product.
- Sell Figma Templates and UI Kits:
Designers and businesses often need a head start.
Creating reusable templates for common UI patterns (e.g., dashboards, e-commerce flows, social media profiles).
Or building comprehensive UI kits with components and styles.
These are valuable products you can sell on marketplaces like Gumroad, UI8, or dedicated Figma template sites.
You invest time once to create the kit.
Then you can sell it repeatedly.
Focus on niches (e.g., FinTech UI kit, SaaS dashboard template).
High-quality templates built with well-structured components and Auto Layout are in demand.
They save other designers and developers significant time.
- Create and Sell Figma Plugins or Widgets:
Are you a developer with design sensibilities?
Figma has a robust API. You can build plugins that add new functionality.
Or widgets that live on the canvas (think polls, task lists, timers).
If you solve a common design problem with a plugin, you can charge for it.
Or offer a freemium model.
This requires coding skills, but the market for useful Figma extensions is growing.
Look for repetitive tasks designers hate. Build a plugin to automate it.
- Offer Figma Training or Consultancy:
As Figma becomes more popular, people need to learn it.
You can create online courses (Udemy, Skillshare, your own website).
Run workshops.
Offer one-on-one coaching.
Consult with companies on setting up design systems in Figma.
Train their teams on using the tool effectively.
Your expertise in Figma and how it applies to workflows like UI UX Mockup Generation is valuable knowledge.
Package it and sell it.
Think about teaching best practices for component architecture or collaborative workflows.
Case Study Idea (Simulated):
Take Jane, a freelance designer.
She used to spend hours on mockups in older tools.
Getting feedback was slow.
She switched to Figma.
She built a library of components for common elements.
She started using Auto Layout religiously.
Now, she can create the initial set of mockups for a client app in half the time.
Feedback is instant via comments and live collaboration.
Less back-and-forth means fewer revisions.
She used to take on 2-3 projects a month.
With the time saved using Figma, she now takes on 4-5.
Maybe she charges £2000 per project on average.
That’s an extra £4000 – £6000 a month, just by boosting her efficiency with Figma.
She also created a small e-commerce UI kit and sells it for £50.
She gets a few sales a week passive income.
Figma didn’t magically make her rich.
But it was the tool that enabled her to be more productive.
To deliver faster.
To manage more work.
That’s how you make money with it.
It’s leverage for your skills.
Making your design services more valuable and scalable.
Focus on delivering results faster and more efficiently.
Figma helps you do that.
Limitations and Considerations
Okay, nothing is perfect.
Figma is great, yeah.
But there are things to keep in mind.
**Requires Internet Connection (mostly):** Figma is cloud-based. While there’s a desktop app with some offline capabilities, the core experience and real-time collaboration require an internet connection. If you’re somewhere with flaky Wi-Fi, this can be frustrating. You can work offline on existing files for a bit, but syncing and true collaboration need connectivity.
**Learning Curve:** Figma is intuitive for many, especially those coming from similar design tools. But mastering features like Auto Layout, Variants, and setting up a robust design system takes time and practice. It’s not instantly pick-up-and-go if you’re completely new to design software.
**Not Ideal for Complex Print Design or Illustration:** While Figma has vector tools, it’s not built for high-end print design, complex photo manipulation, or detailed illustration work like Adobe Illustrator or Photoshop. It lacks specific features needed for CMYK color profiles, advanced typography layouts for print, or complex brush tools. It’s focused on screen design.
**Performance with Very Large/Complex Files:** While generally performant, incredibly large files with thousands of layers, heavy images, or complex interactions can sometimes slow down, especially on older machines or slower internet connections. This is true for most software, but something to be aware of if you’re working on enormous projects.
**Subscription Cost:** The free tier is great, but for professional use, you’ll likely need a paid plan. This is a recurring cost. While often offset by efficiency gains, it’s a consideration compared to one-time purchase software (though those often have recurring costs for updates anyway).
**Plugin Quality Varies:** The plugin ecosystem is a strength, but not all plugins are created equal. Some might be buggy, unmaintained, or not work exactly as expected. You need to test them out.
**Can Be Overkill for Super Simple Tasks:** If all you need is a quick static visual or a simple diagram, a less powerful tool might be faster initially. But for anything involving potential iteration or collaboration, Figma quickly becomes worthwhile.
**Managing Large Design Systems:** Building and maintaining a comprehensive design system in Figma requires discipline and planning. While the tools are there, structuring components effectively and ensuring adoption across a team is a project in itself.
These aren’t dealbreakers for most people doing UI UX Mockup Generation.
They are just realities of the tool.
The benefits generally outweigh these limitations significantly for its intended use case.
Know what it’s good at and what it’s not.
Use the right tool for the job.
For UI UX Mockup Generation, Figma is usually the right tool.
Just be aware of the internet dependency and the learning curve if you’re new.
Manage expectations.
But don’t let these stop you from trying it.
The upsides are too big to ignore.
Final Thoughts
So, where does this leave us?
Figma isn’t just another design tool.
It’s a platform that has genuinely changed the game.
Especially in the Visual and Graphic Design space, focusing on UI UX Mockup Generation.
It took the painful parts of design workflows – collaboration, consistency, handoff – and made them smoother.
The real-time co-editing alone is a superpower.
Components and Auto Layout turn tedious tasks into efficient processes.
Prototyping brings designs to life for better feedback.
The free tier lets anyone get started.
The paid plans offer features that deliver serious ROI for professionals and teams.
Yes, there’s a learning curve, and yes, you need internet.
But these are minor hurdles compared to the leap in productivity and collaboration you get.
If you’re spending hours wrestling with older software, dealing with version control headaches, or struggling to get clear feedback, Figma is worth serious consideration.
It will save you time.
Reduce frustration.
Improve the quality of your mockups.
Make working with others easier.
And potentially help you make more money through increased efficiency.
It’s become the standard for a reason. Because it delivers.
Don’t get left behind.
If you’re serious about UI UX Mockup Generation and want a modern, powerful workflow, Figma is the answer.
Give the free plan a spin.
See how it feels.
Chances are, you won’t look back.
Visit the official Figma website
Frequently Asked Questions
1. What is Figma used for?
Figma is a cloud-based design tool primarily used for creating user interfaces (UI) and user experiences (UX).
It’s used for designing websites, mobile apps, and other digital products.
A key use case is generating UI UX mockups and interactive prototypes.
2. Is Figma free?
Yes, Figma offers a free “Starter” plan.
It provides core design features and is great for individuals or small projects.
Paid plans (“Professional” and “Organization”) offer more features like unlimited files, team libraries, and advanced collaboration.
3. How does Figma compare to other AI tools?
Figma is not an AI tool in the sense of automatically generating full designs from text prompts.
It’s a manual design tool with smart features (like Auto Layout, Components) and a strong plugin ecosystem.
Some plugins might integrate AI functionalities, but Figma itself is a design canvas and collaboration platform, not an AI generator.
4. Can beginners use Figma?
Yes, beginners can learn to use Figma.
It has an intuitive interface, and there are tons of free tutorials and resources available.
The basic drawing and layout tools are easy to grasp, though mastering advanced features takes time.
5. Does the content created by Figma meet quality and optimization standards?
Figma is a design tool; the quality and optimization of the final *implementation* (code) depends on the developers.
However, designs created in Figma can be high-quality and optimized for user experience, performance, and consistency.
Features like components and Auto Layout help designers build organized and scalable designs that developers can implement efficiently.
6. Can I make money with Figma?
Absolutely. You can offer UI/UX design services, create and sell Figma templates or UI kits, build and sell plugins, or provide training and consultancy services.
Its efficiency features allow designers to take on more work or charge competitive rates for high-quality UI UX Mockup Generation.